
Elastic BeanstalkでWeb環境を作成し、アプリケーションをデプロイしてみる
はじめに
かつまたです。今回、Elastic Beanstalkの学習のために、サンプルページでのElastic Beanstalk環境を作成した後、自作アプリケーションのコードをアップロードし、確認する操作を行ってみましたので、手順をご紹介したいと思います。
手順
以下の手順で構築を行いました。
1.EC2用のロール作成
2.Elastic Beanstalk環境作成&サンプルページ確認
3.コードアップロード&確認
前提
- VPC構成作成済み
- Python 3.9.6
- pip 24.2
EC2用のロール作成
Elastic Beanstalk には、環境内のEC2インスタンスが必要なオペレーションを実行できるようにする一連の管理ポリシーが用意されています。今回はその推奨ポリシーを用いてEC2のロールを作成しました。
Elastic Beanstalk インスタンスプロファイル - AWS Elastic Beanstalk
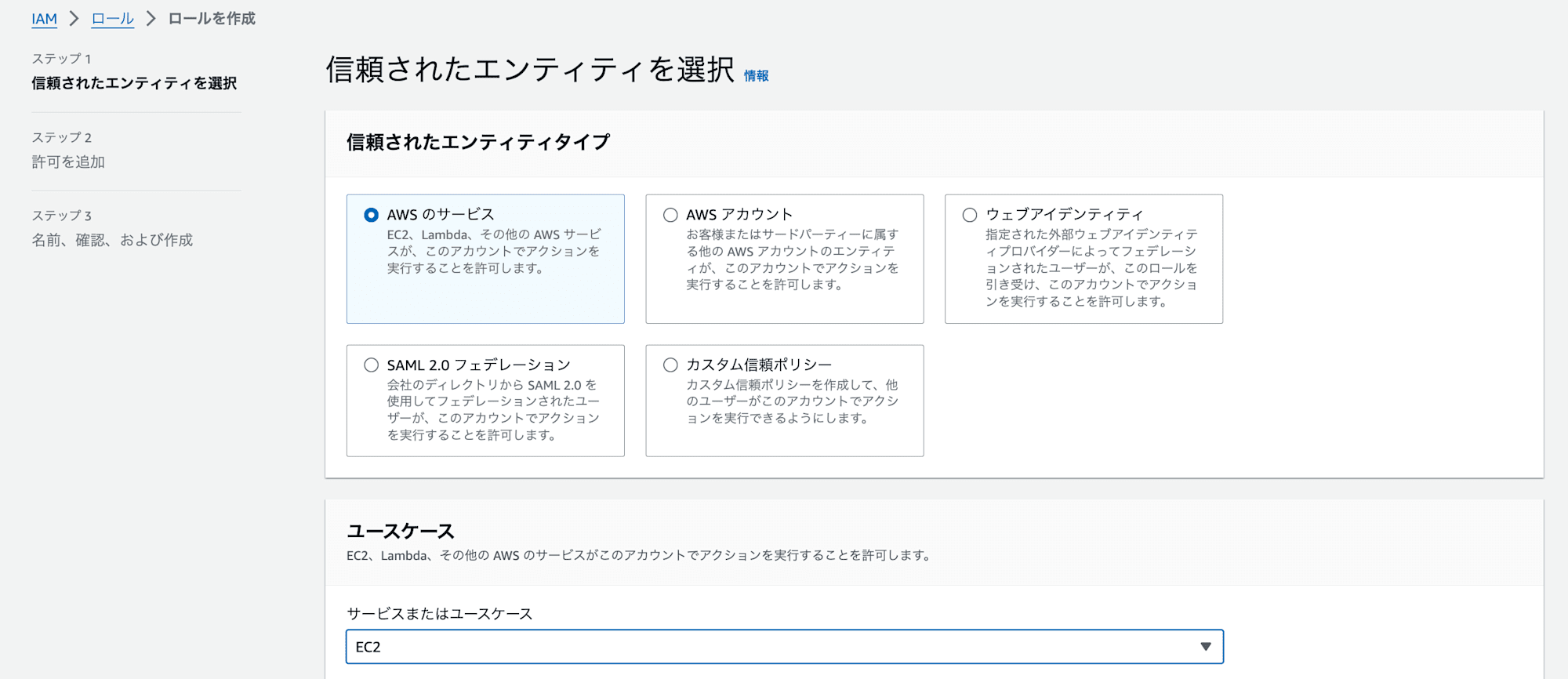
1.マネジメントコンソールでIAMの「ロール」に移動し、「ロールを作成」を選択する。
2.「信頼されたエンティティタイプ」を「AWSのサービス」、「ユースケース」を「EC2」と選択する。

3.「許可を追加」で下記の3つのAWS管理ポリシーを選択し、追加する。
- AWSElasticBeanstalkWebTier
- AWSElasticBeanstalkWorkerTier
- AWSElasticBeanstalkMulticontainerDocker
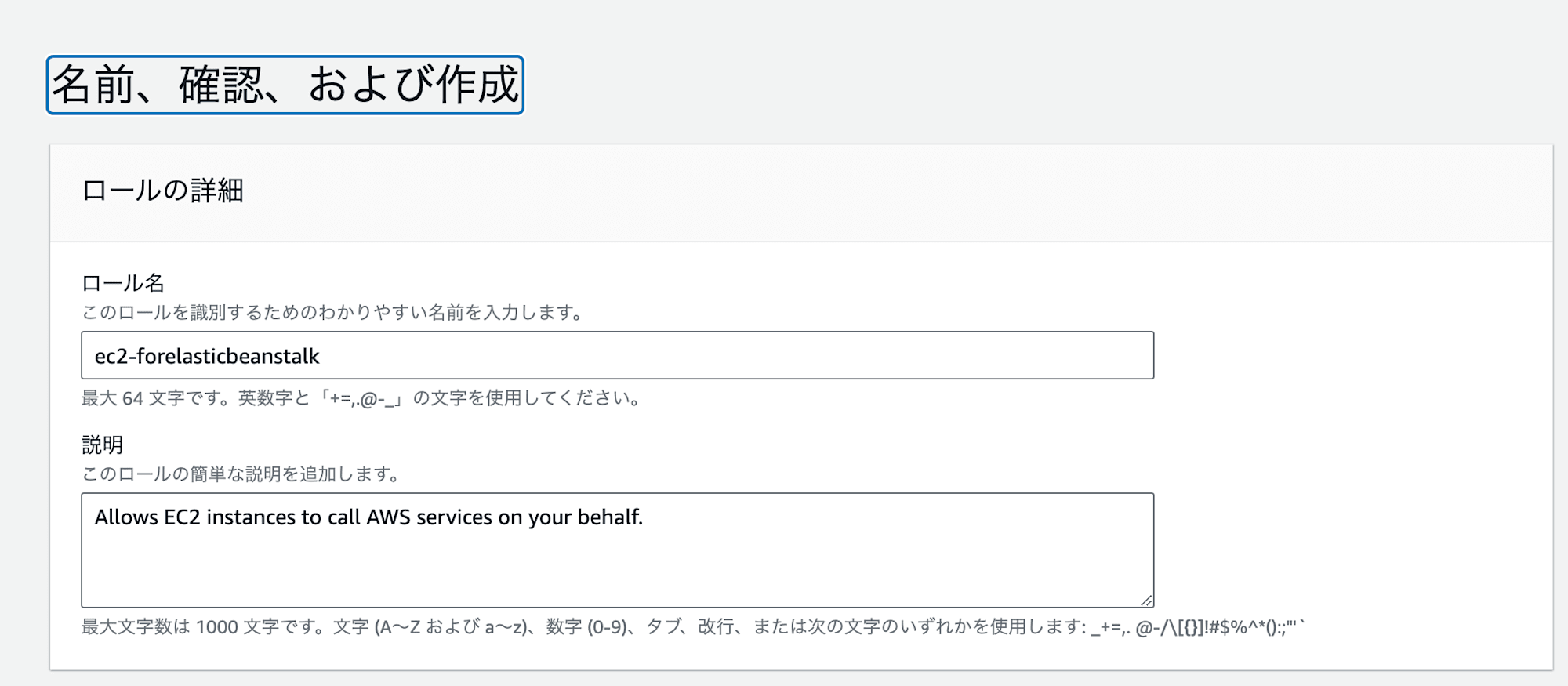
4.ロール名を記入し、作成する。

Elastic Beanstalk環境作成&サンプルページ確認
1.コンソールでElastic Beanstalkに移動し、「アプリケーションを作成」を選択する。

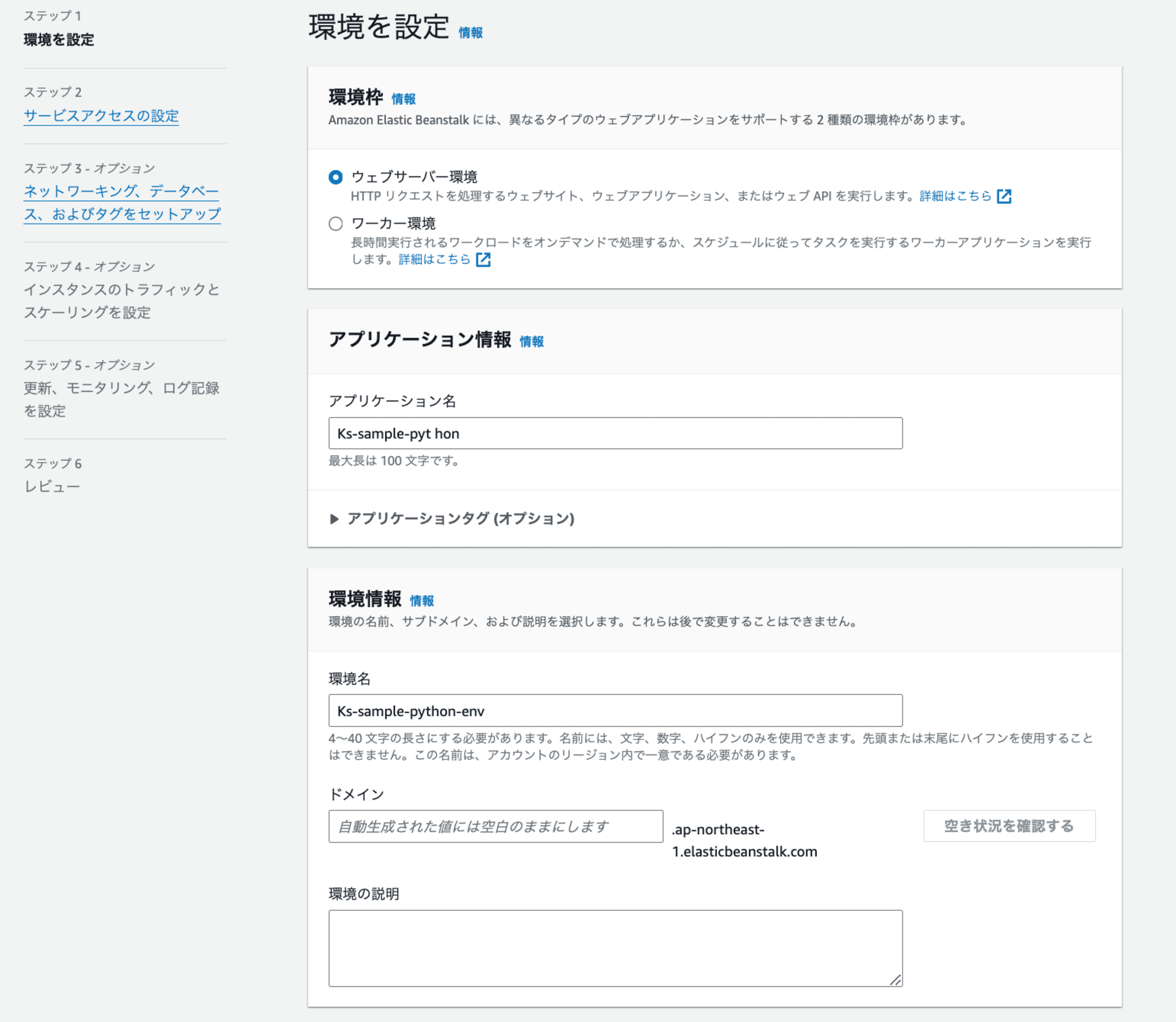
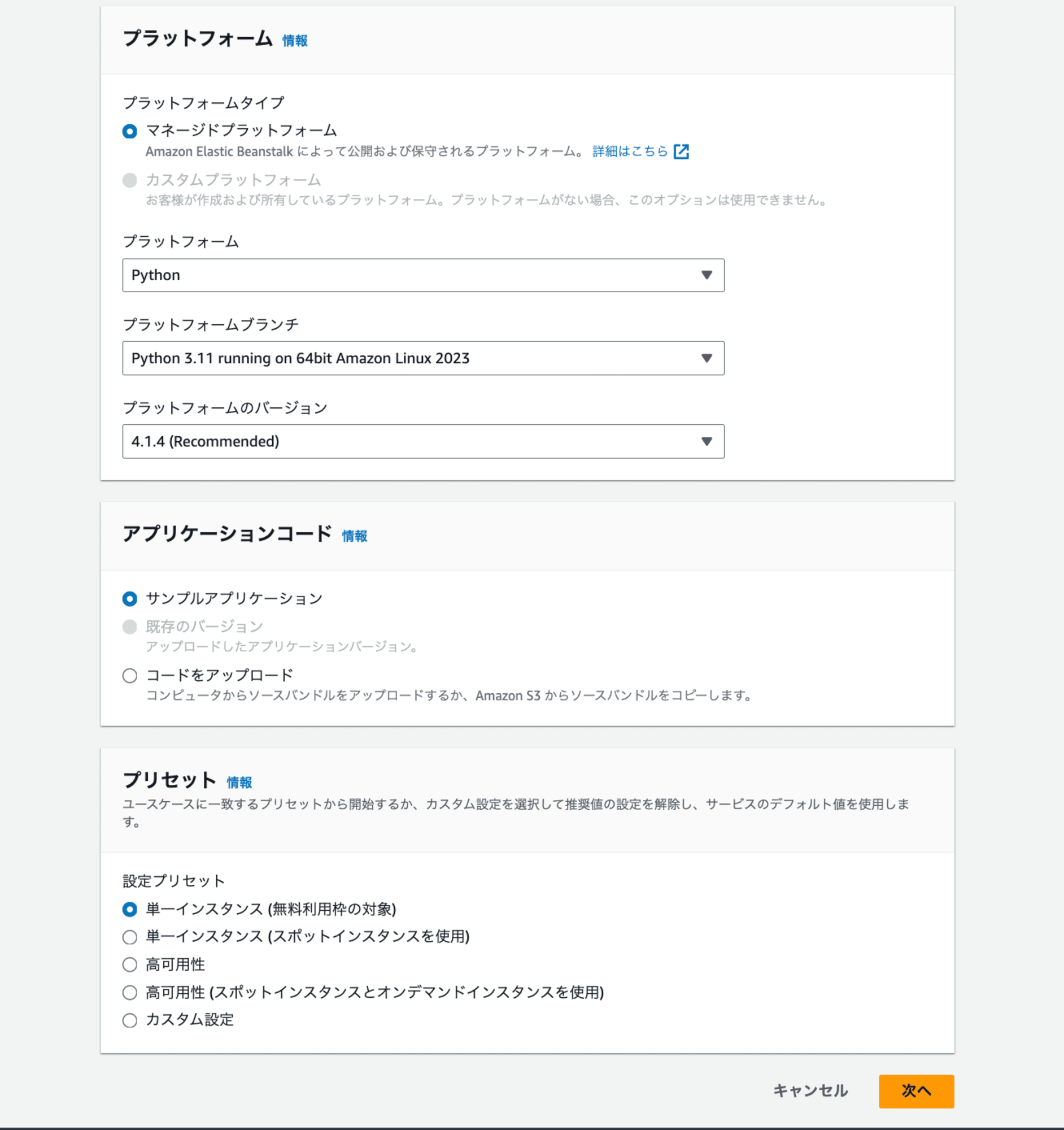
2.「環境を設定」で下記項目を設定する。
| 設定 | 項目 |
|---|---|
| 環境枠 | ウェブサーバー環境 |
| プラットフォームタイプ | マネージドプラットフォーム |
| プラットフォーム | Python(バージョンとブランチはデフォルト) |
| アプリケーションコード | サンプルアプリケーション |
| プリセット | 単一インスタンス (無料利用枠の対象) |


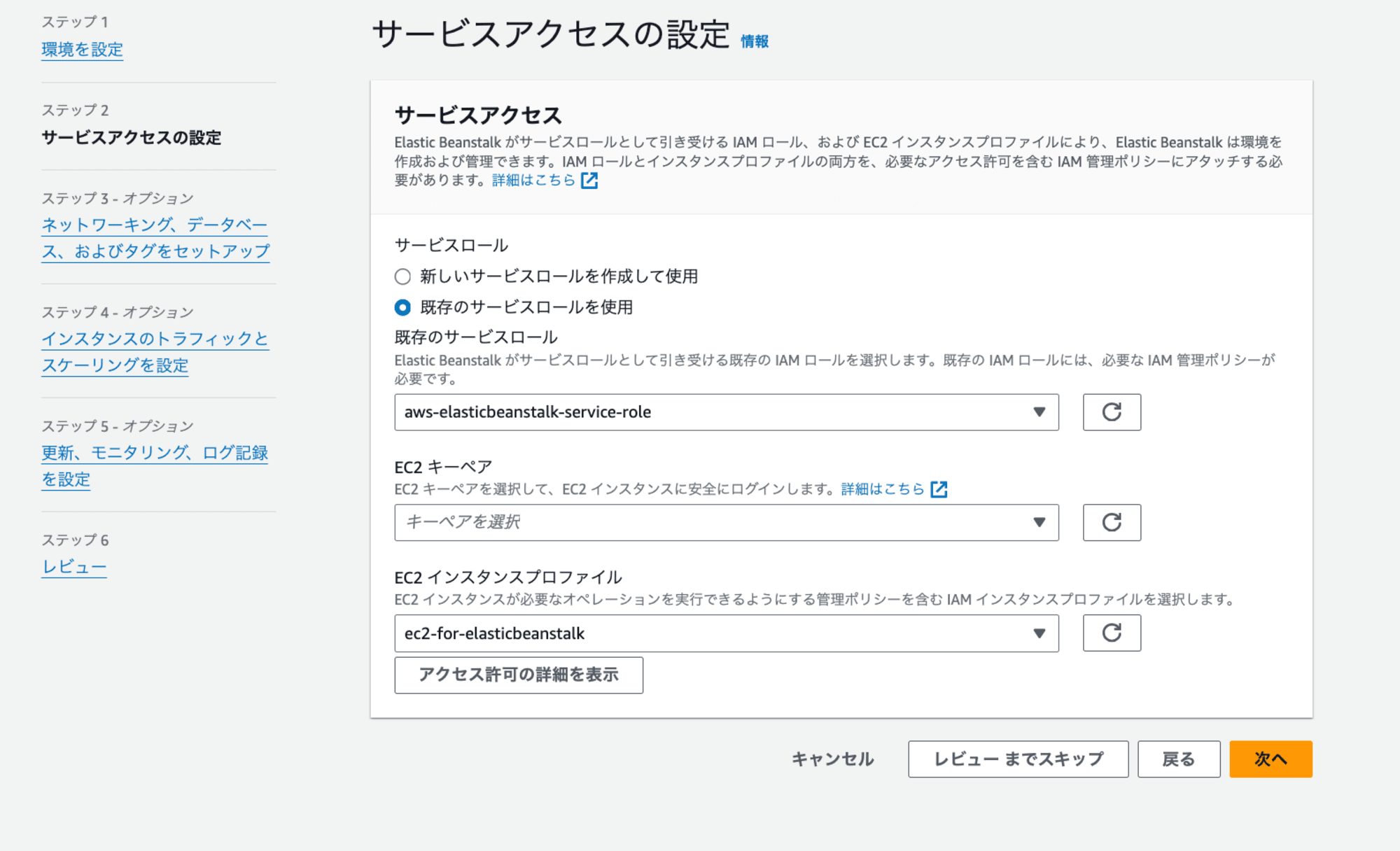
3.「サービスアクセスの設定」で下記項目を設定する。
| 設定 | 項目 |
|---|---|
| サービスロール | 既存のサービスロールを使用 |
| 既存のサービスロール | aws-elasticbeanstalk-service-role |
| EC2 キーペア | なし |
| EC2 インスタンスプロファイル | 先ほど作成したIAMロール |

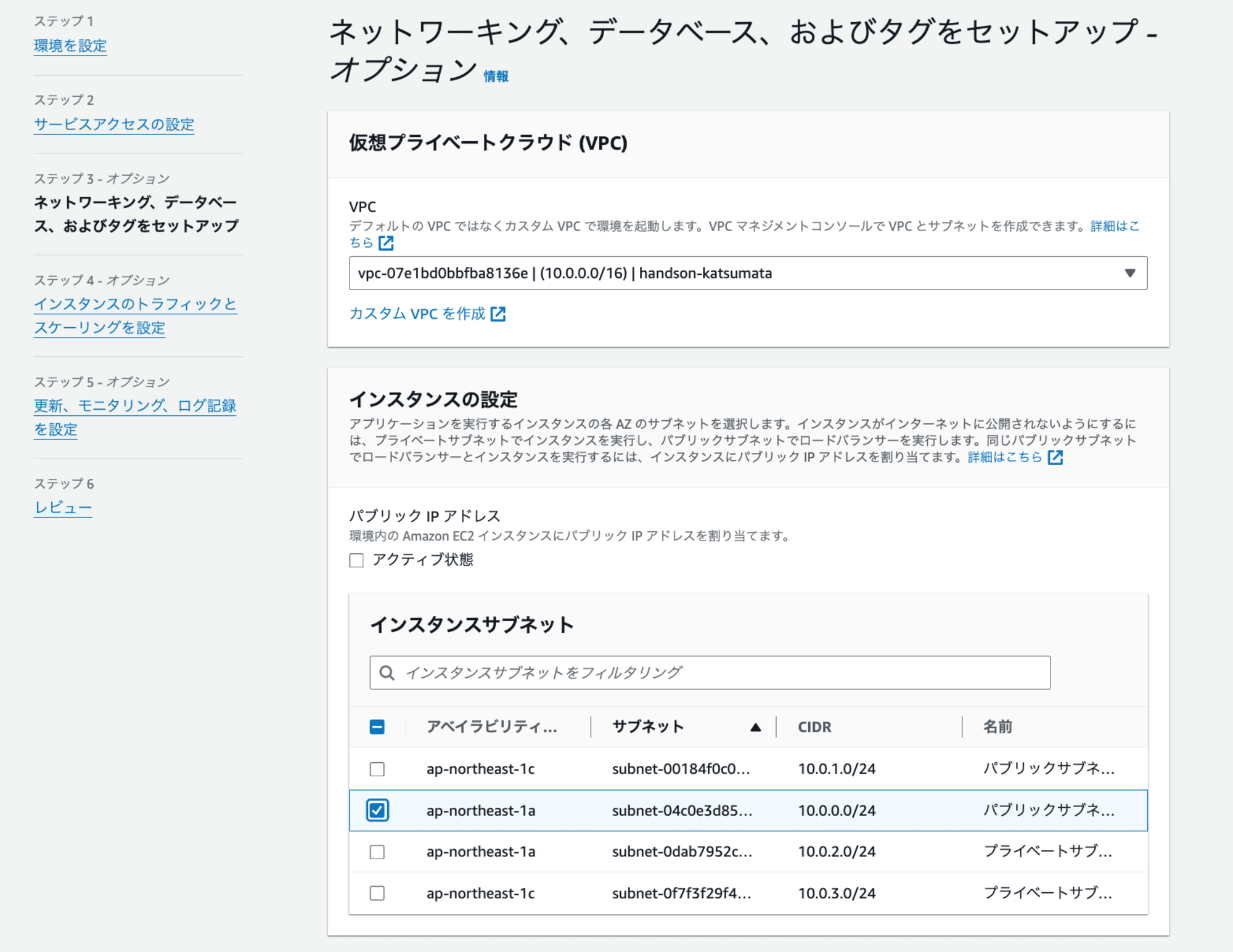
4.「ネットワーキング、データベース、およびタグをセットアップ - オプション」でVPCとEC2を配置するパブリックサブネットを選択します。今回は以降のデータベース設定や「インスタンスのトラフィックとスケーリングを設定 - オプション」、「更新、モニタリング、ログ記録を設定」はデフォルトのまま設定しました。

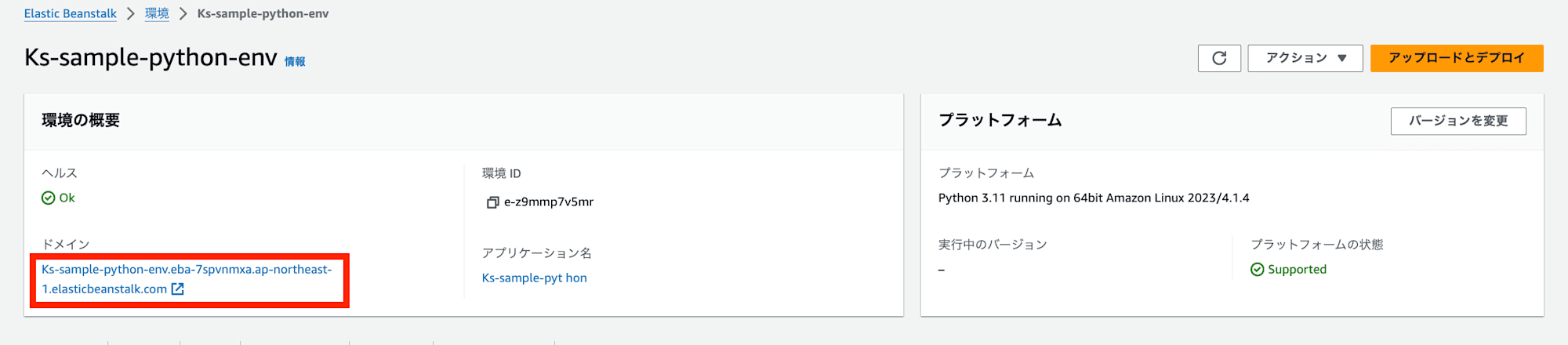
5.環境を作成後、ドメインをクリックし、サンプルページを確認します。


コードアップロード&確認
ここからはアプリケーションの作成とそのアプリケーションを作成したElastic Beanstalk環境にアップロードし、Webページの確認をおこないます。
作成したアプリケーションの構成は以下の通りです。
my-lask-app
-venv
-requirements.txt
-application.py
-templates
-index.html
1.アプリケーション作成
1.1 プロジェクトディレクトリの作成
mkdir my-flask-app
cd my-flask-app
1.2 仮想環境の作成と有効化
python3 -m venv venv
source venv/bin/activate # macOS
1.3 Flaskのインストール
pip install Flask
1.4 requirements.txt の作成
pip freeze > requirements.txt
1.5 アプリケーションコード作成
application.pyを作成し、コードを追加します。
コード例
from flask import Flask, render_template, request, redirect, url_for
application = Flask(__name__)
@application.route('/', methods=['GET', 'POST'])
def index():
if request.method == 'POST':
email = request.form['email']
password = request.form['password']
return redirect(url_for('success'))
return render_template('index.html')
@application.route('/success')
def success():
return "登録が完了しました!"
@application.route('/official')
def official():
return redirect("https://annotation.co.jp/")
if __name__ == "__main__":
application.run(debug=True)
1.6 templates フォルダ内に index.html ファイルを作成し以下コードを記述します。
コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>アノテファンクラブページ</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
}
.container {
background-color: white;
padding: 2em;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
text-align: center;
}
input {
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ddd;
border-radius: 5px;
box-sizing: border-box;
}
button {
width: 100%;
padding: 10px;
margin: 10px 0;
border: none;
border-radius: 5px;
color: white;
cursor: pointer;
}
.register {
background-color: #4CAF50;
}
.official {
background-color: #FFA500;
}
</style>
</head>
<body>
<div class="container">
<h2>アノテファンクラブページ</h2>
<form method="POST">
<input type="email" name="email" placeholder="メールアドレス" required>
<input type="password" name="password" placeholder="パスワード" required>
<button type="submit" class="register">登録</button>
</form>
<a href="{{ url_for('official') }}"><button class="official">公式サイト</button></a>
</div>
</body>
</html>
1.7 コードのZIP化
以下コマンドでアプリケーションコードをZIP化します。
zip -r application.zip application.py requirements.txt templates
2.Elastic Beanstalkへのデプロイ
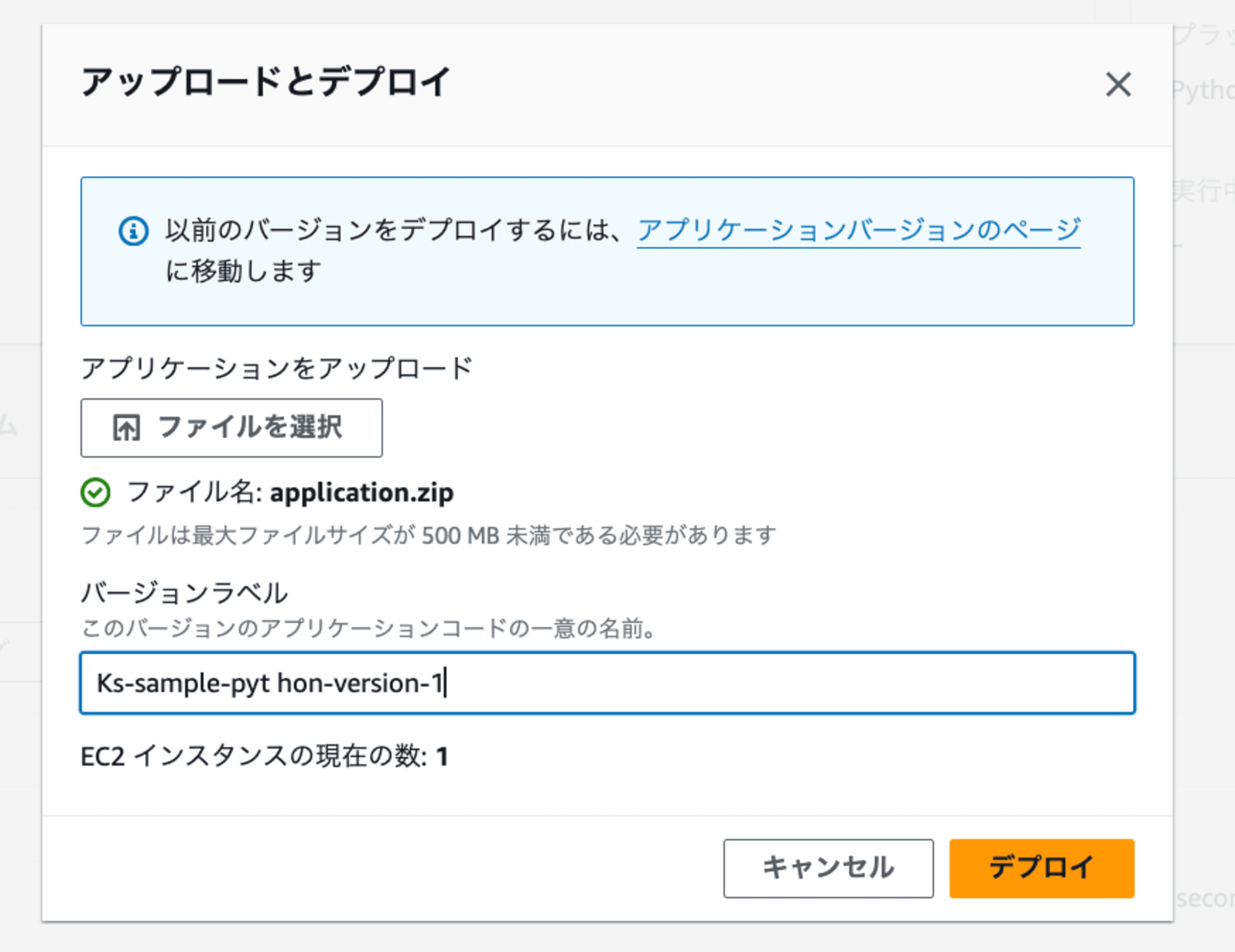
2.1コンソール上で先ほど作成したElastic Beanstalk環境に移動します。「アップロードとデプロイ」選択します。
2.2先ほど作成したZIPファイルを選択し、適当なバージョンラベルを記入します。

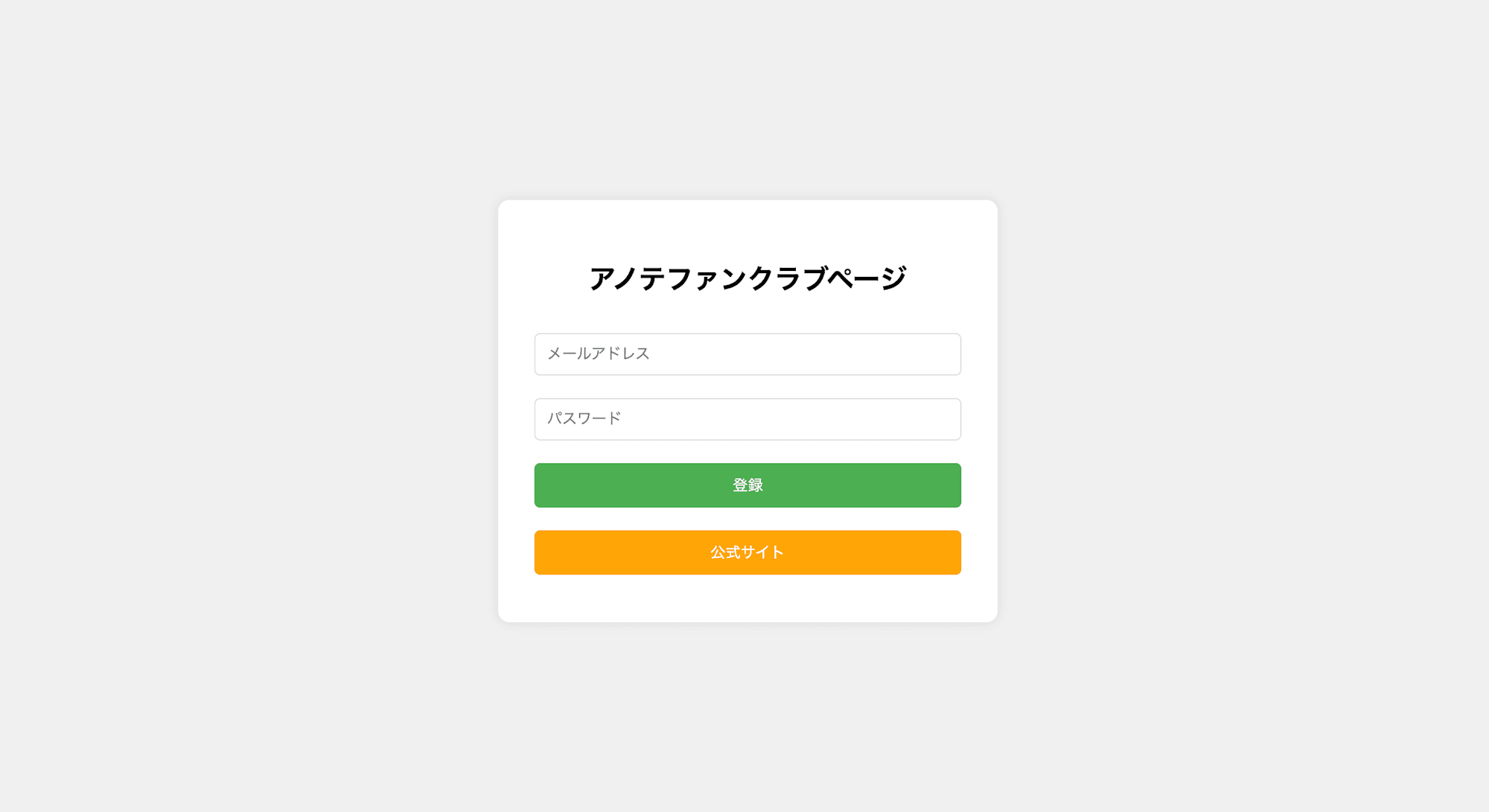
2.3デプロイ完了後、Elastic Benstalk環境のドメインをクリックし、アップロードしたアプリケーションを確認します。

おわりに
手順的にも視覚的にも簡易的にWeb環境を構築でき、Elastic Beanstalkを活用することでコード部分に注力できるというメリットを強く感じることができました。今後は今回デフォルトのまま設定した環境作成時の各項目設定について理解を深め、より複雑な構成にチャレンジしていきたいと思います。ご覧いただきありがとうございました。
参考
Elastic Beanstalk への Flask アプリケーションのデプロイ - AWS Elastic Beanstalk
アノテーション株式会社について
アノテーション株式会社はクラスメソッドグループのオペレーション専門特化企業です。サポート・運用・開発保守・情シス・バックオフィスの専門チームが、最新 IT テクノロジー、高い技術力、蓄積されたノウハウをフル活用し、お客様の課題解決を行っています。当社は様々な職種でメンバーを募集しています。「オペレーション・エクセレンス」と「らしく働く、らしく生きる」を共に実現するカルチャー・しくみ・働き方にご興味がある方は、アノテーション株式会社 採用サイトをぜひご覧ください。



![[Update] วิธีการบันทึก Access Log ของ ELB ใน Elastic Beanstalk ไปยัง S3](https://devio2023-media.developers.io/wp-content/uploads/2022/08/aws-elastic-beanstalk.png)